Signature
A signature field is a special field that allows someone to sign the field with either their finger on a touch enabled device or with the mouse pointer. This signature will be converted into an image and stored with the form submission.

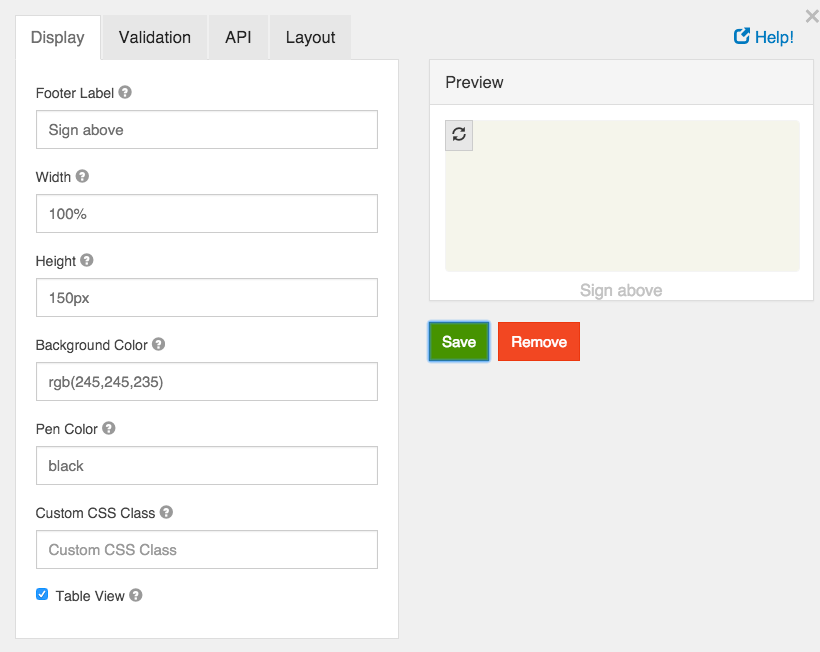
Footer Label
You can enter a short instruction here.
Width
How wide the signature area should be. This can be in pixels or percents.
Height
How high the signature area should be. This can be in pixels or percents.
Background Color
The Background color of the signature area. This can be an RGB value in RGB(255,255,255) format, a hex value like #000000 or the name of a color.
Pen Color
The pen color in the signature area. This can be an RGB value in RGB(255,255,255) format, a hex value like #000000 or the name of a color.
Custom CSS Class
A custom CSS class to add to this component. You may add multiple class names separated by a space.
Table View
If checked, this value will show up in the table view of the submissions list.